TIMELINE ExampleMEDICAL CONFERENCE TIMELINE
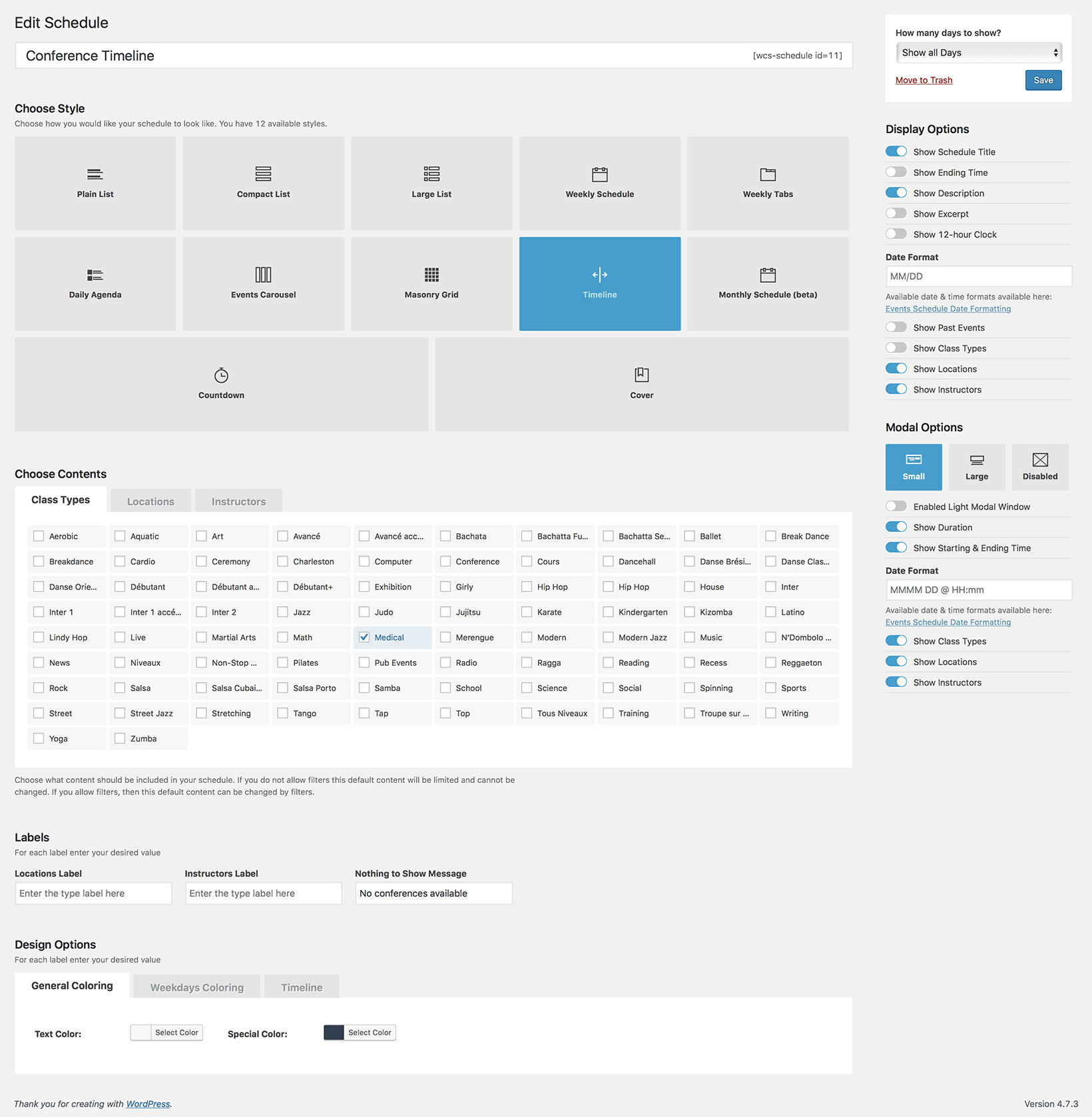
The Timeline style is a simple vertical listing design, suited for displaying several days with a different number of events. It is great for a Medical Conference, Workshop, Congress or Seminar schedule. The list will always be displayed chronological, so your visitors can see right away which conferences are available soon. The Timeline style does not have filters, but it can display an excerpt for each event.