MASONRY GRID ExampleArt Gallery Expo Schedule
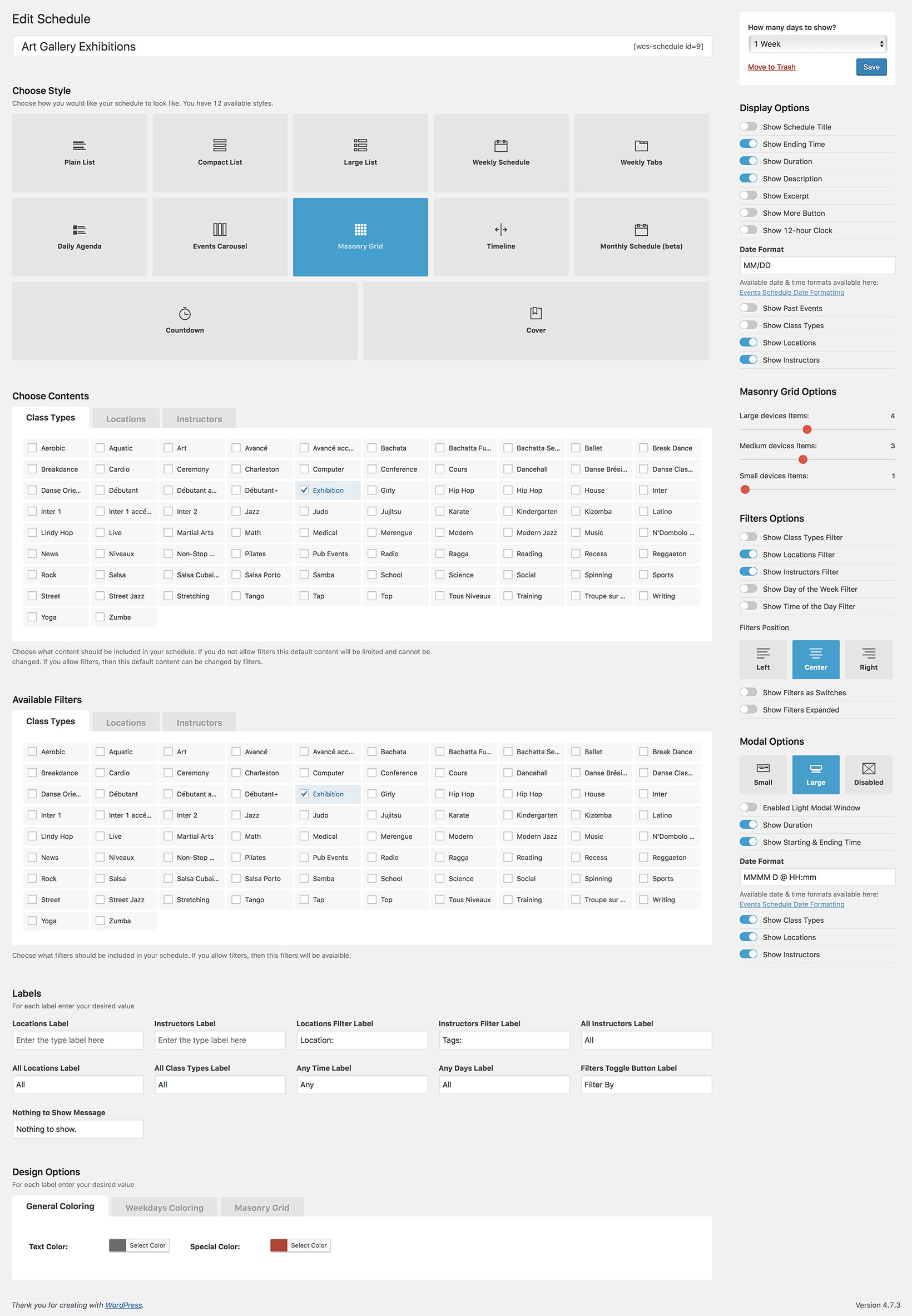
The Masonry Grid style is both dynamic and visually impressive, displaying events in an interactive grid. It is perfect for an Art Gallery, Cinema, Theatre or other businesses with unique events. The list will always be displayed chronological, so your visitors can see right away which events are available soon. Visitors can use dynamic filters to display events in a specific Gallery, with a specific Tag, only morning events, etc.