Weekly Schedule ExampleSchool Classes Timetable
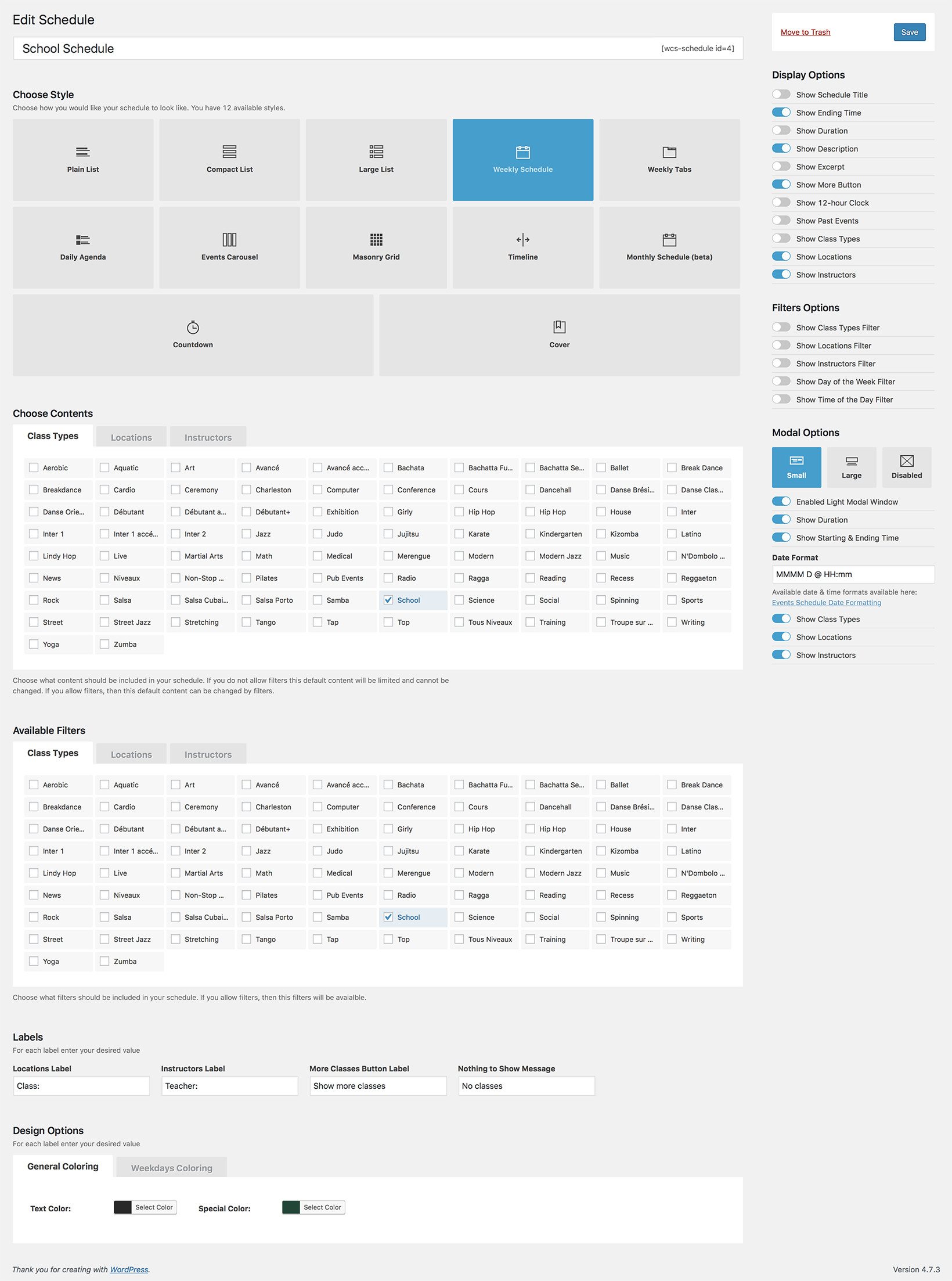
The Weekly Schedule is an easy way to display a School or College timetable, or other schedules with the same classes every week. The schedule will start with the first day of your WordPress install, so you can customize it how you want. This timetable style doesn’t need filters to display the classes in a smart and user friendly way, but you can choose to use them if you want.