Countdown ExampleEvent Countdown
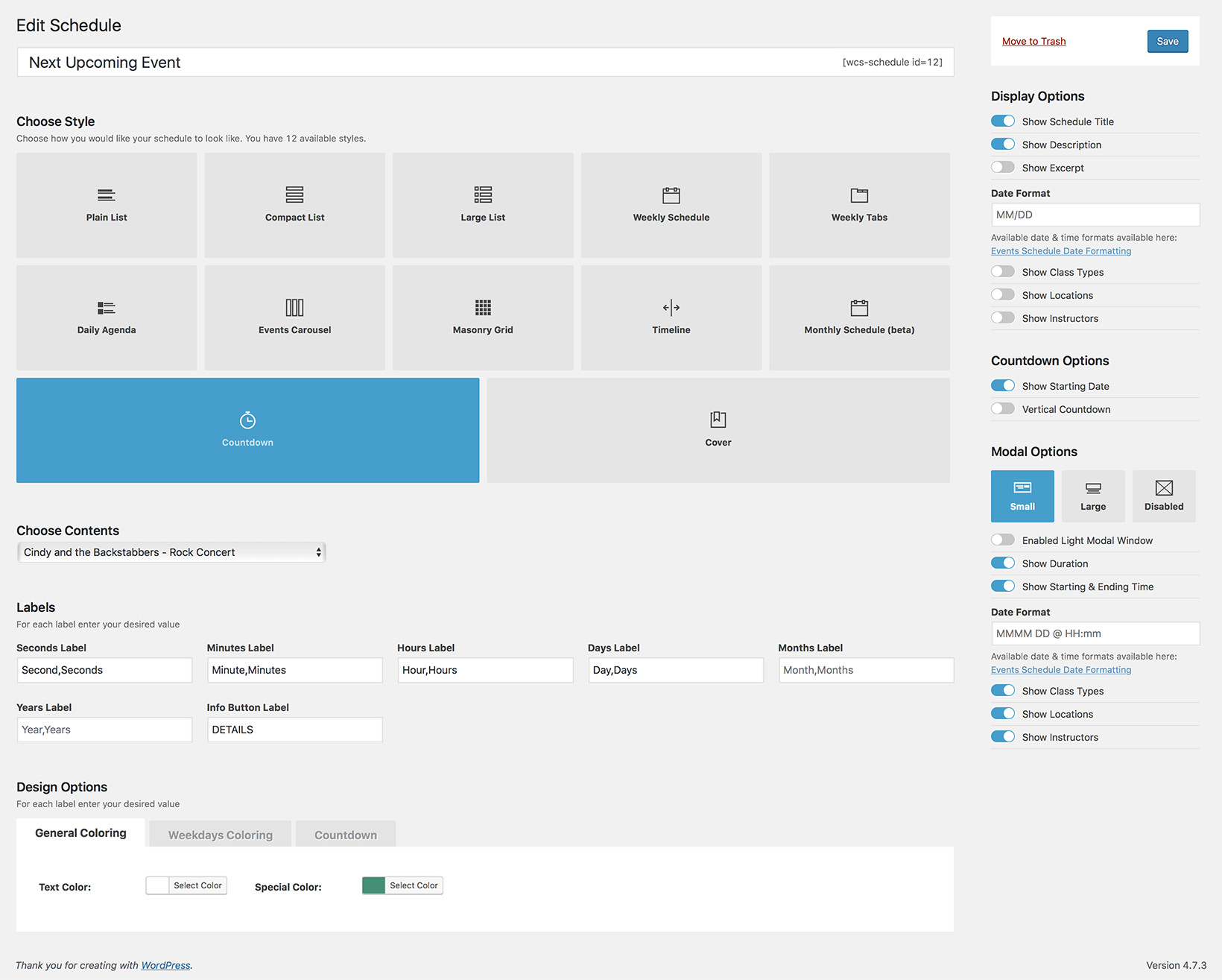
The Countdown style is a dynamic solution to display how close is an important event. You can use it on your front page for maximum visibility or right above one of our other schedule styles, to inform your visitors about the main event. It will display only one event, using a custom color as a background and easy customizable event info. Creating countdown banners for your events will be a breeze.