DAILY AGENDA ExampleRADIO SHOWS SCHEDULE
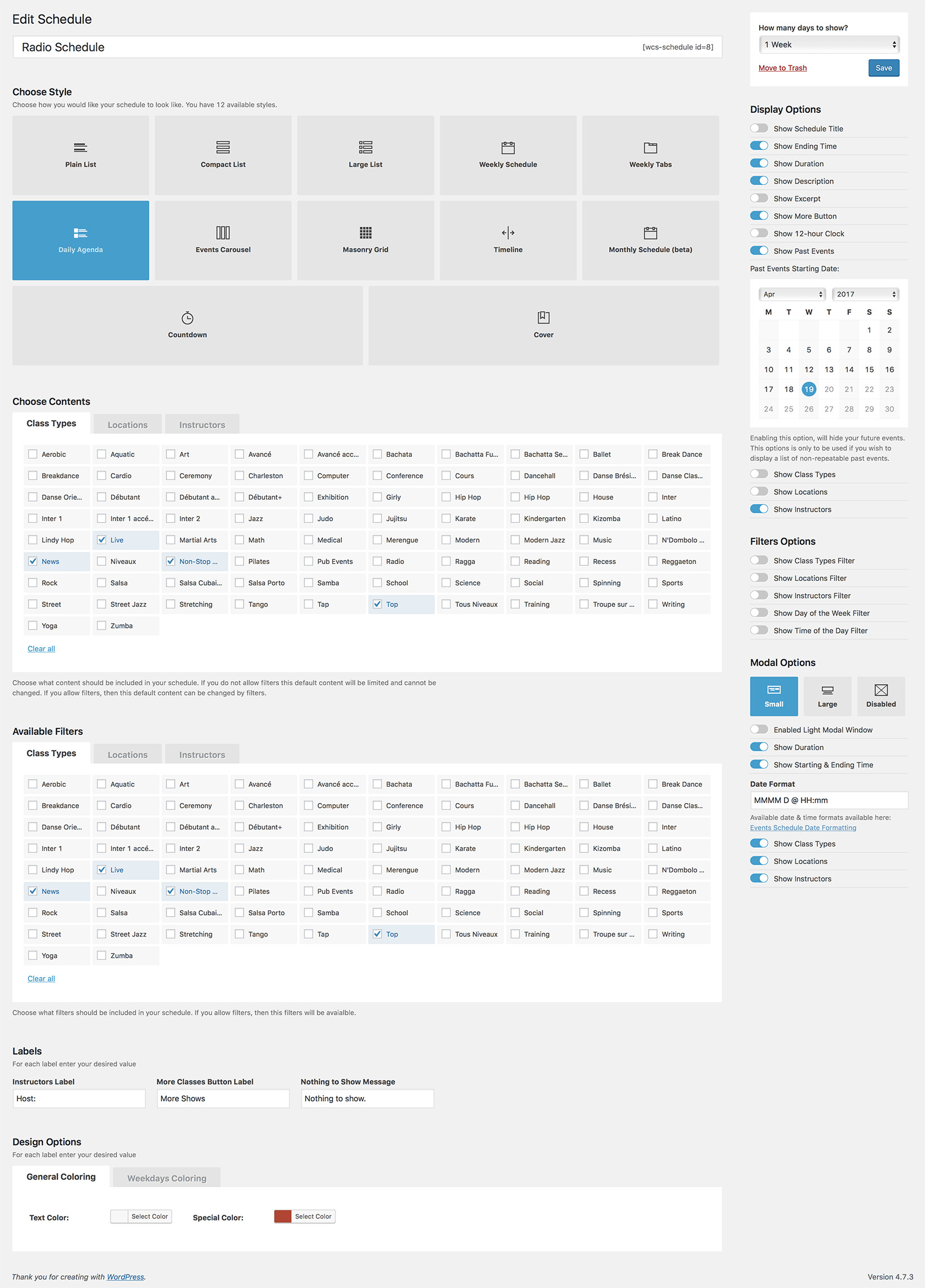
The Daily Agenda style is a simple calendar design, great for displaying several daily events. It is suited for a Radio, TV, Theatre, Cinema or Streaming schedule. The list will always be displayed chronological, so your visitors can see right away which shows are available soon. Visitors can use filters to display only Live shows, with a specific Host, only morning shows, etc.