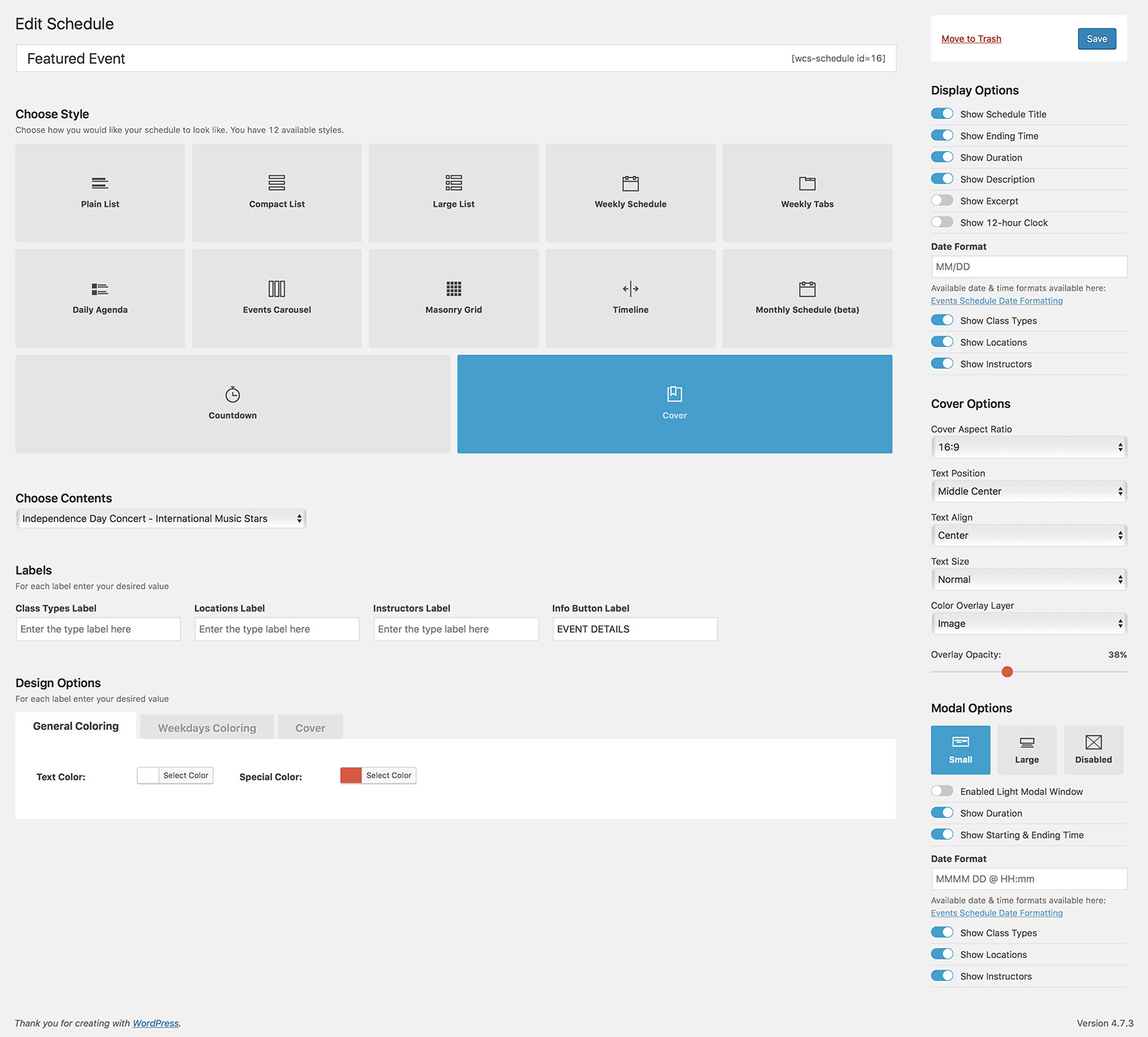
Cover ExampleEvent Cover
The Cover style is our best solution to display an important event. You can use it on your front page for maximum visibility or right above one of our other schedule styles, to inform your visitors about the main event. It will display only one event, using the featured image as a background and easy customizable event info. Creating banners for your events will be a breeze.